
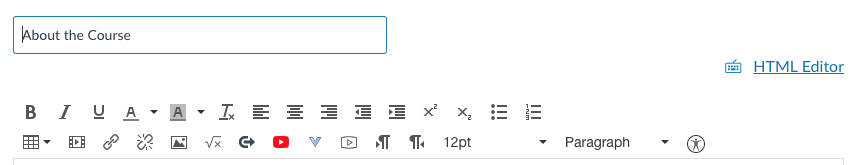
If you’ve ever created an Announcement, Assignment, Discussion, Page, or Quiz within Canvas then you’ve already encountered the Classic Rich Content Editor (pictured above) which is the, “…simple, yet powerful, content editor that is available anytime for creating new content” found at the top of the page when you edit any of the elements in Canvas. In January CIT will be launching the New Rich Content Editor (RCE) to all Canvas courses and today I’m going to provide you some initial thoughts on it. Once you’ve read this article, if you would like you can turn on the New RCE in any of your courses (Go to course Settings -> Feature Options -> toggle on RCE Enhancements)
Here is an absolutely captivating five minute introduction to the New RCE from Canvas:
Ok wake up, so I can tell you a bit about what I see when looking at the New RCE.

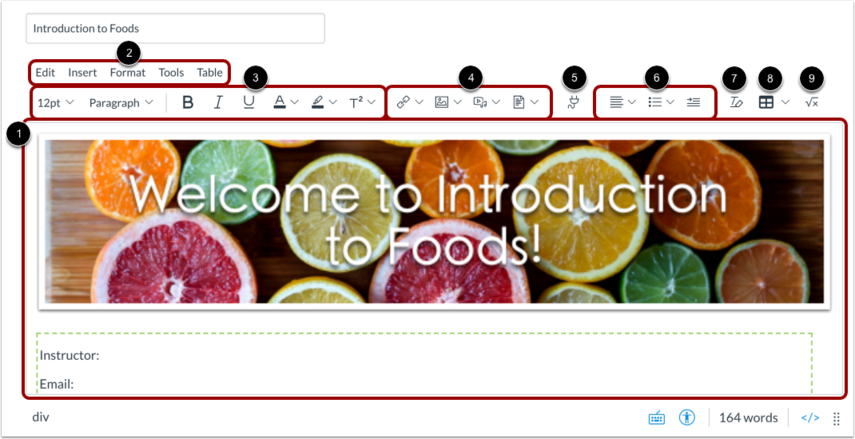
Below I’m going to walk through the numbered items listed above to give you a feel of the similarities and differences between the New and Classic RCE:
- Content area– The large block below the RCE is the portion many of you are most likely familiar with. This area allows you to easily type (or copy&paste) text into it and acts as a preview window for the material you may be entering through the RCE options that follow. This hasn’t changed in any significant way.
- Menubar– This little bar has a lot of “can do,” primarily providing one stop shopping for items already found in the Toolbar below it; often with expanded features. Yes, much of this is redundant. However, having options in workflow is always appreciated as we all come from differing technical backgrounds.
- Edit– expanding this option provides easy access to the Undo/Redo as well as traditional Cut/Copy/Paste features for those of you who don’t prefer to use keyboard shortcuts. For those of you who do prefer keyboard shortcuts, they are provided as nice reminder next to each action in the list.
- Insert– expanding this option replicates all of the insert options in the Toolbar providing an alternative workflow for those more accustomed to a Microsoft user interface. Dogs of any age don’t necessarily need to learn new tricks with Canvas.
- Format– Easy access to the traditional Bold, Italic, and Underline are all there, but so are other text formatting options like Strikethrough, Super/Subscript- They’re no longer hidden options! Furthermore additional fonts, text/background color, and things no one asked for, like “Directionality” can be found here as well.
- Tools– includes Word Count to help you keep yourself honest about how verbose you really are and a nifty plug icon that represents “Apps” or Canvas plugins. I’ll talk more about this in the Toolbar.
- Table– this last tab provides options necessary for quickly editing any… tables (see, it wasn’t just a clever name) you may have inserted.
- Toolbar– here’s where we have immediate access to some of the most commonly used text formatting options. I’m particularly excited that they’ve placed font size and type at the beginning of this line as I hope it will encourage individuals to make proper use of headers within pages. Not only do they increase accessibility, but they make the page flow better for fully sighted individuals. That being said, highlighting the font color being so prevalently displayed concerns me, as individuals may get carried away in a fashion that violates ADA requirements.
- Insert options– from these quick tabs we can easily insert:
- Links– By highlighting existing text and selecting this option from the Toolbar you can easily create a link to an External Site or Course Link. What I like best about the way it is now handled is that after creating such a link, selecting it in the Content Area brings up a “Link Options” tab that allows for ease of editing. Additionally, re-selecting the links from the toolbar gives the ability to edit or remove it- no more unintuitive “break link” options to accidentally be clicked or overlooked when actively seeking.
- Images– this option allows the easy (drag and drop!) upload of your own images, search of Unsplash for copyright appropriate content, or the linking to of an image via URL. Even more, it gives immediate options to apply Alt Text (descriptive text for screen readers that provides low/no sighted individuals an opportunity to experience your images) as you embed the image. Easy + Intuitive = <3
- Media– This is where things fall down a little for me. The option to upload media directly from your computer (again, in a simple drag and drop fashion) is the first option in this tab. As video files tend to be large and take up a significant portion of one’s course’s disk quota I am concerned many faculty will find the ease of this to cause them issues later in the semester when their courses run out of space. That being said, the Record option seems to provide higher quality video with a more streamline interface than the classic media recorder- even if the Closed Caption feature is deceptive (it doesn’t auto-caption, you need to provide an appropriately formatted file that you’ve transcribed…) Which brings us to the Embed option. While it is no more difficult to use than the classic media embed option, one cannot simply employ a link from YouTube- you have to know to copy the embed code. This isn’t any more or less difficult, but if you’re not aware of what an “Embed Code” is you may find yourself frustrated at first. Learning curves are real, and often off putting.
- Documents– finally an intuitive means by which to upload (again, drag and drop!) or insert an already present course/user document that doesn’t leave long time users scratching their heads about how to add the, “Auto-open inline preview.” Another way in which we can limit the amount of time we spend mucking about in Files!
- External Tools– this replaces the often overlooked (tiny) blue chevron that held the power to access plugins to Canvas tools. It’s now easily identifiable through the plug icon. The first time in I’d recommend clicking “view all” to see what’s available.
- Paragraph formatting– while I am glad to see them visible and easily navigable I’d be lying if I said there was anything overly exciting to see here… unless that’s your thing, in which case far be it from me to rain on your parade you crazy paragraph formatting fiend…
- Format clearing– Does just that. Highlight the area you wish to remove formatting from and click this icon. Why is it waaay over there, instead of near the text formatting options? I assume to avoid accidental format clearing during late night Page/Assignment creation sessions. Canvas employs safety scissors like this throughout its design that can often seem a bit non-sensical, until the first time you manage to, inadvertently, circumvent their safety precautions.
- Insert Table– as the name suggests this is similar to both the old Table functions of the Classic RCE and what one may be familiar with from other products with similar features such as MS Word, Pages, or Google Docs.
- Insert Equation– a handy tool for our STEM colleagues to insert mathematical equations and LaTex. I don’t see any major changes from the previous iteration and I suspect those who loved the old version will still love it, and those who didn’t still won’t.
- Embed (cloud icon not pictured above)- Since the original draft of this blog Instructure has added a cloud icon to the Toolbar for quick access to the Embed feature. While this is a step closer to what I would like to see in simplifying the media embed process the loss of the media insertion tool (that previously allowed for media embedding from the URL as opposed to Embed Code) is still a hot button issue for me.
In closing, while the New Rich Content Editor preserves the functionality of the classic RCE its new layout is done in an intuitive fashion that highlights many of the features that were previously easily overlooked. While no new functionality is introduced the highlighting of the drag and drop user interface combined with streamlined icons and feature placement are bound to introduce longtime Canvas users to options they never realized they were missing during the content creation process. Hopefully, the introduction of these features will lend themselves to the creation of richer content and an all around better experience for both teachers and learners.